1.1 Introduction
Welcome to Wise Church WordPress Theme Documentation! Here, you'll find a detailed documentation to get your website supercharge with useful features. Before you begin, consider the resources below that will introduce you to WordPress and to this theme.
WordPress Information
- What is WordPress? - Definition
- Why choose WordPress? - Decision
- Where to download WordPress? - Download
Wise Church WordPress Theme
- What is Wise Church, and why you should choose it? - Presentation
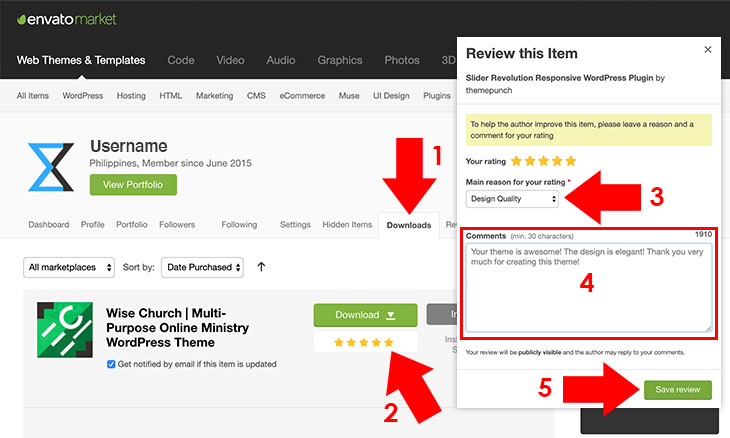
- Where to purchase Wise Church? - Purchase
- How do I get supported with Wise Church? - Privilege




























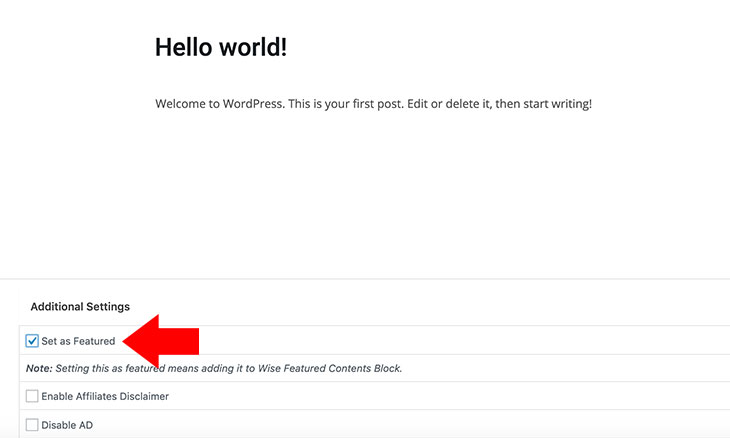
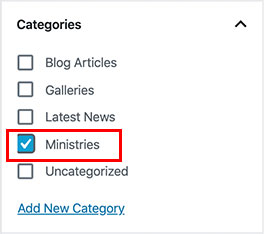
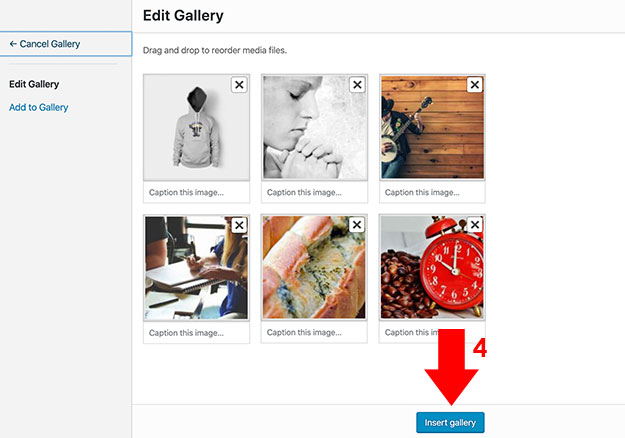
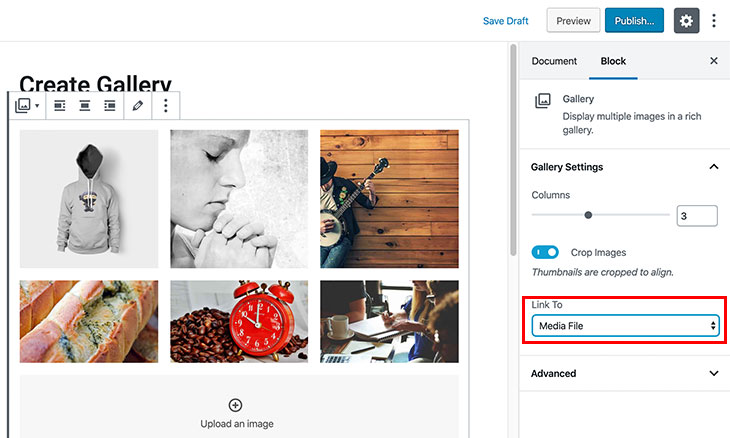
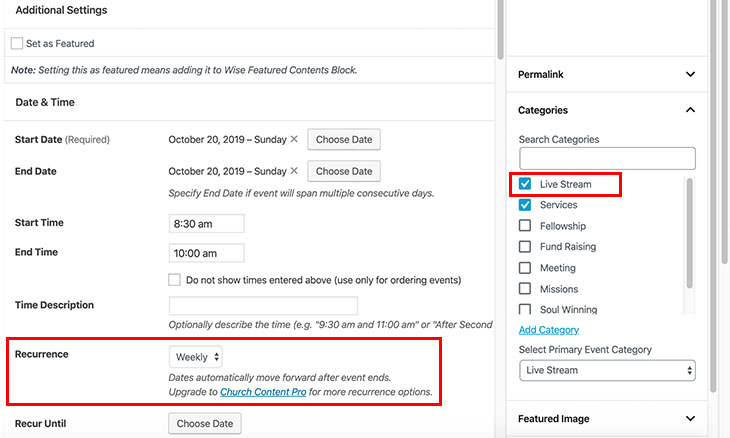
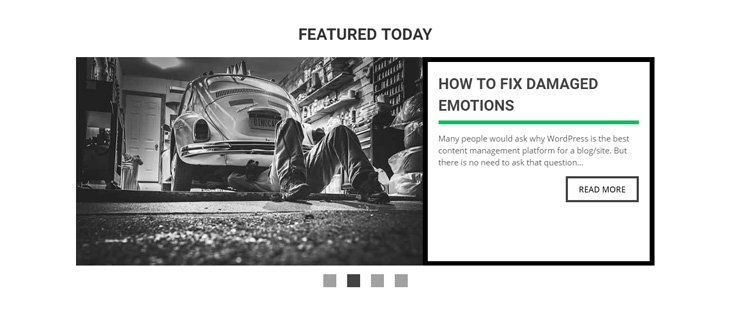
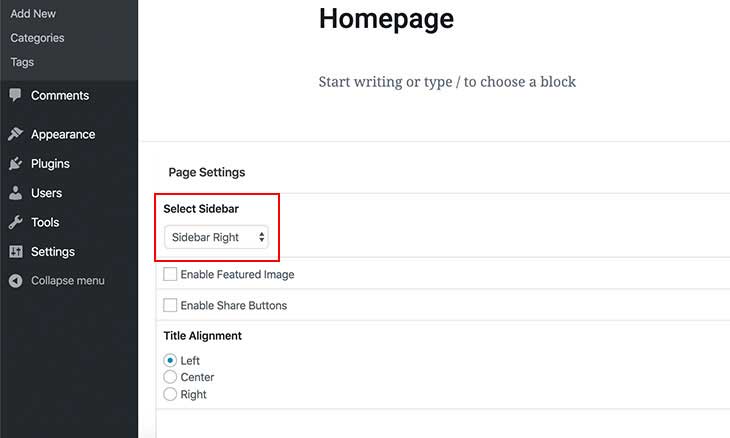
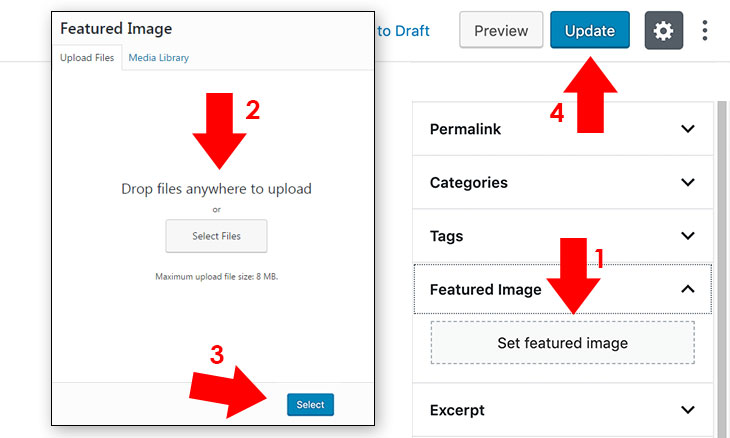
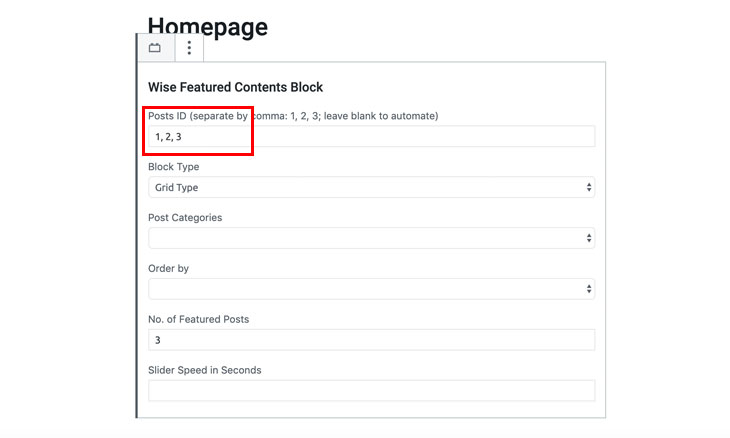
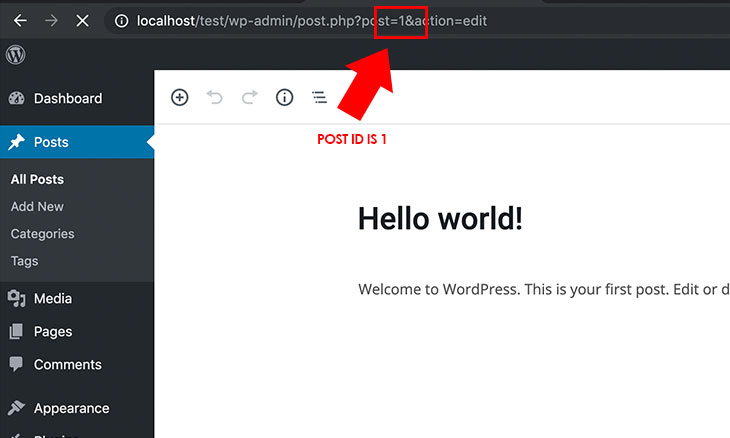
 Note: If you want to automate featured contents on all categories of posts, leave the Post ID field blank, then click Set as Featured on each post you want to appear in the Featured Contents block as shown in the screenshot below.
Note: If you want to automate featured contents on all categories of posts, leave the Post ID field blank, then click Set as Featured on each post you want to appear in the Featured Contents block as shown in the screenshot below.