This section covers the recommended configuration for the theme which works under a typical installation. Like what the theme is created for, it is light and fast but its speed also varies according the hardware performance of your server, number of site visitors, number of plugins you have installed, etc.
Server Requirements
- WordPress 6.0+
- Apache or Nginx
- PHP version 7+
- phpMyAdmin version 4.6+
- MySQL or Mariadb version 5.5+
Web Hosting Requirements
Choosing the right web hosting provider is a bit confusing to some. But if several factors are considered, like bandwidth which refers to speed, SSD storage for fast loading, uptime for reliabilty, pricing, and support, you can attain the best performance for your site.
To help you out in choosing the right web hosting server, here's a list of our
recommended web hosting.
Plugins
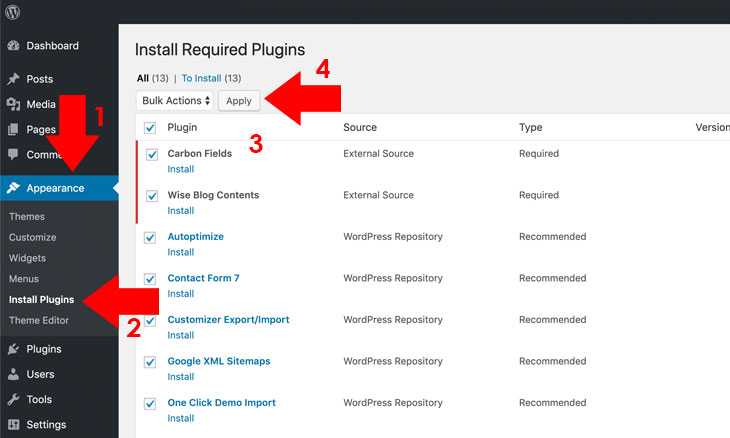
Previously, there are plugins embedded with this theme. With the recent release, as we comply with WordPress coding requirements, plugins are now separated, but it is automated when installing. Here's the list of required and recommended plugins for the theme:
Required Plugins
These are the required plugins that should be installed. Without this, theme's advanced features won't be activated.
- Wise Blog Contents - a plugin to activate advanced features for the theme *free
- Carbon Fields - a plugin to activate custom fields for widgets, meta fields and Gutenberg blocks *free
Recommended Plugins
These are the recommended plugins that is optional to install. Some of it like Customizer Export/Import, Widget Importer & Exporter are necessary for configuration backup.
- Autoptimize - optimize site's speed by style, script and HTML minification and other optimization *free
- WP Super Cache - optimize site's speed by using cache features *free
- Contact Form 7 - a plugin to create a contact form page *free
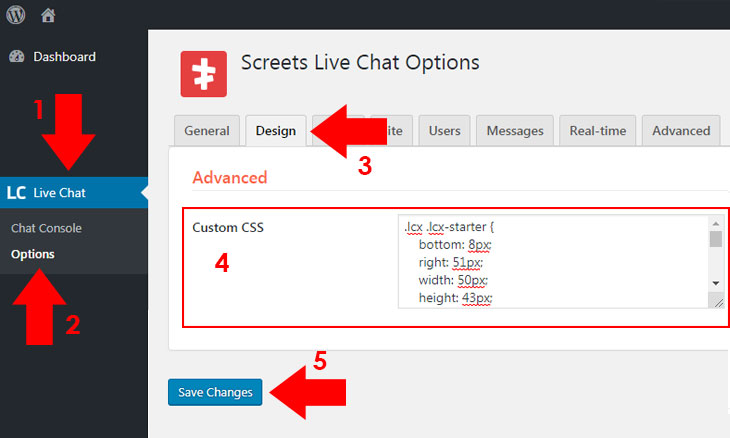
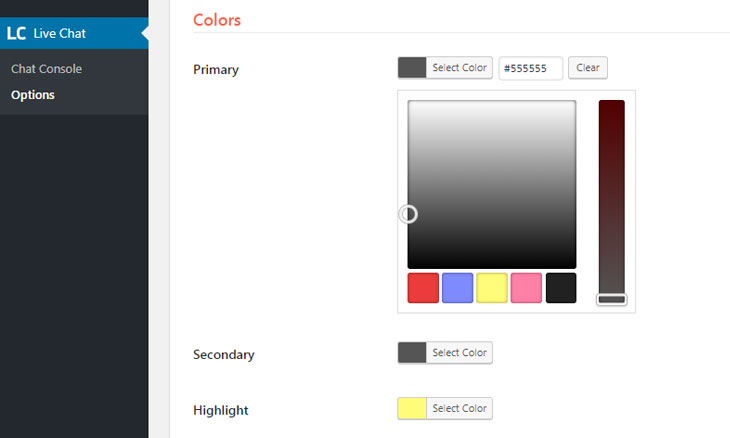
- Screets Live Chat - a plugin to support your visitors through live chat *bundled for sample purposes, buy license to obtain support from plugin author
- bbPress - a plugin to create forums for your site (needed if you want to run a forum) *free
- WooCommerce - an ecommerce plugin to sell your stuff (needed if you are selling) *free
- Google XML Sitemaps - a plugin to create an XML sitemap for site indexing *free
- The SEO Framework - a bloat-free SEO plugin to boost your SEO *free
- Stop Spammers - prevents spammers and unauthorized login attempts for your site *free
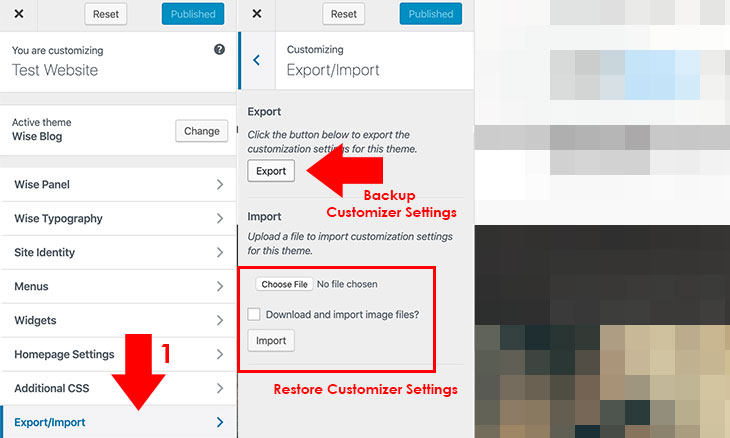
- Customizer Export/Import - import or export customizer settings *free
- Widget Importer & Exporter - import or export widget settings *free
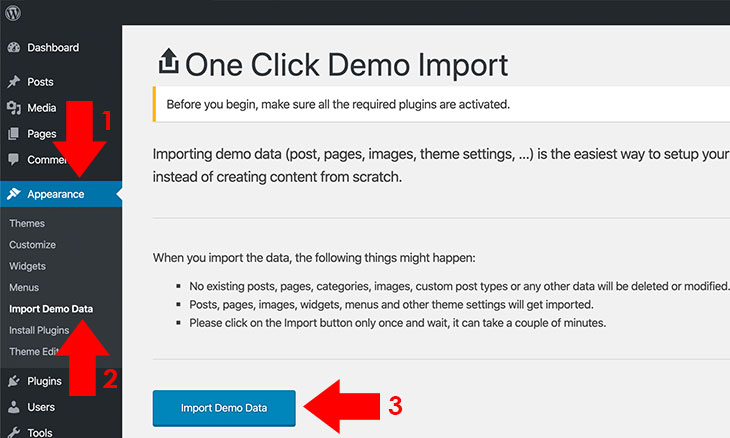
- One Click Demo Import - import demo contents in just a click from default demo site *free
To speed up your site more, you can use a Content Delivery Network (CDN) like Cloud Flare.
To check your site speed you can try one of the speed test tool below:
















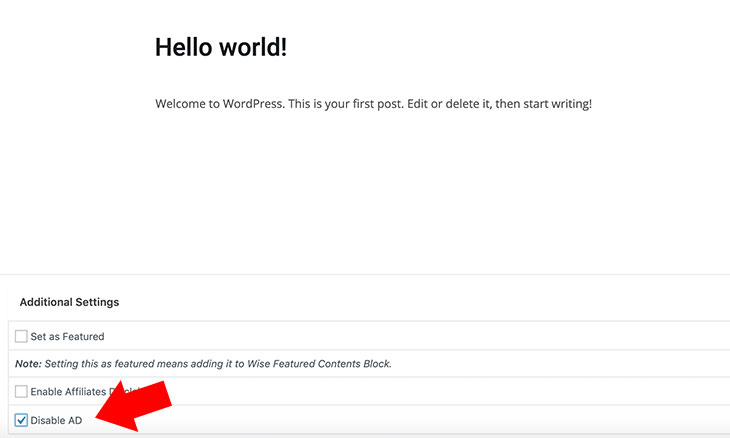
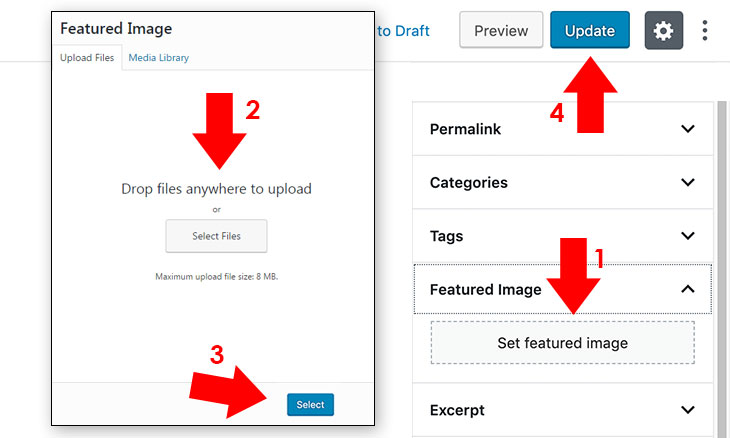
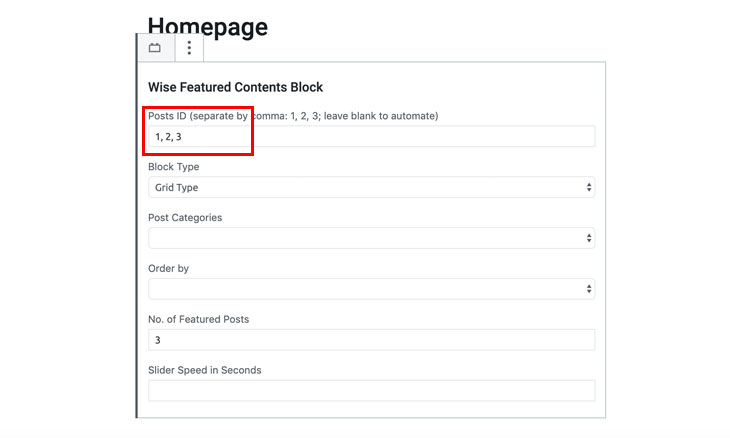
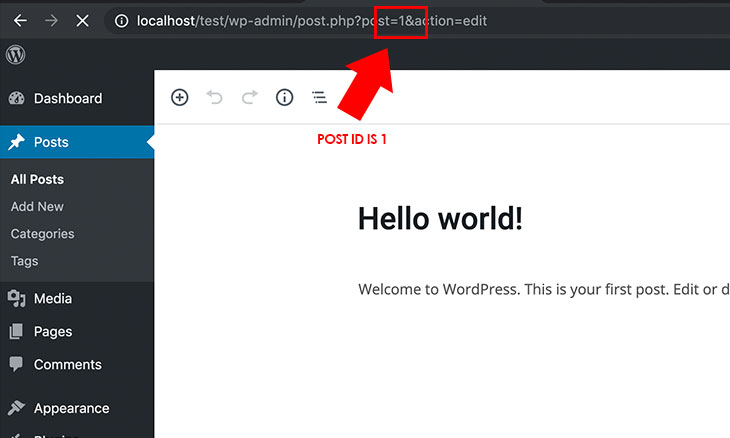
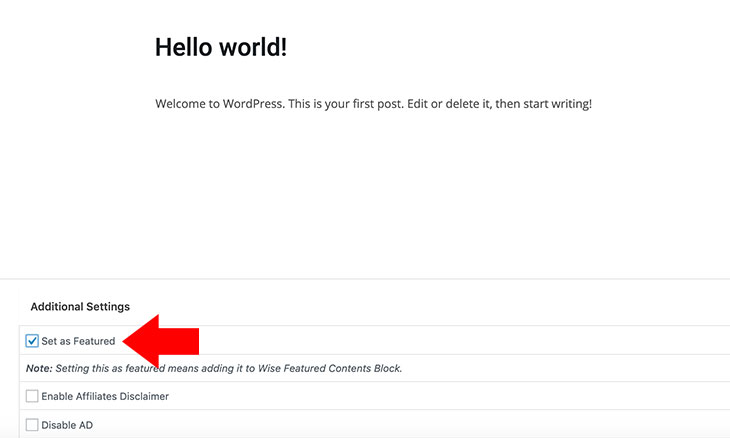
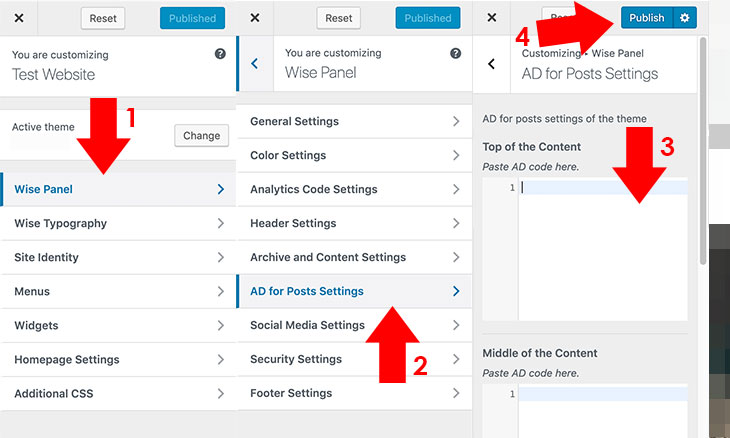
 Note: If you want to automate featured contents on all categories of posts, leave the Post ID field blank, then click Set as Featured on each post you want to appear in the Featured Contents block as shown in the screenshot below.
Note: If you want to automate featured contents on all categories of posts, leave the Post ID field blank, then click Set as Featured on each post you want to appear in the Featured Contents block as shown in the screenshot below.




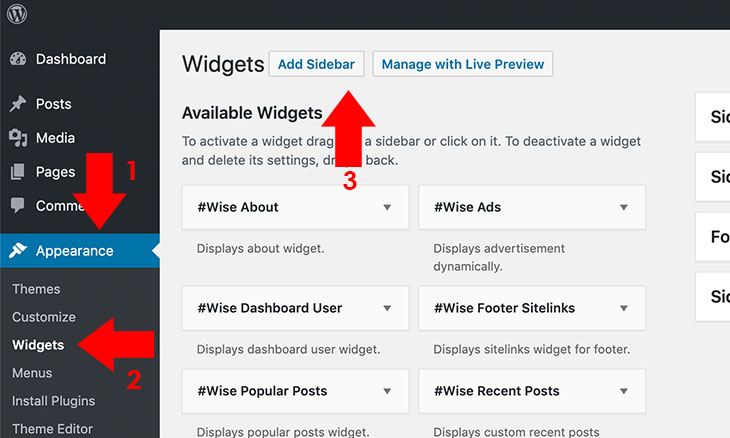
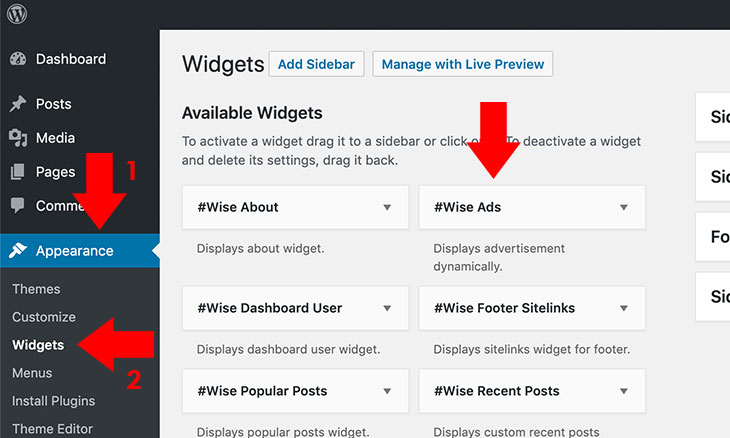
 Note: To add or delete widgets, please refer to our blog article,
Note: To add or delete widgets, please refer to our blog article,