1.1 Introduction
Welcome to Wise Mag WordPress Theme Documentation! Here, you'll find a detailed documentation to get your website supercharge with useful features. Before you begin, consider the resources below that will introduce you to WordPress and to this theme.
WordPress Information
- What is WordPress? - Definition
- Why choose WordPress? - Decision
- Where to download WordPress? - Download
Wise Mag WordPress Theme
- What is Wise Mag, and why you should choose it? - Presentation
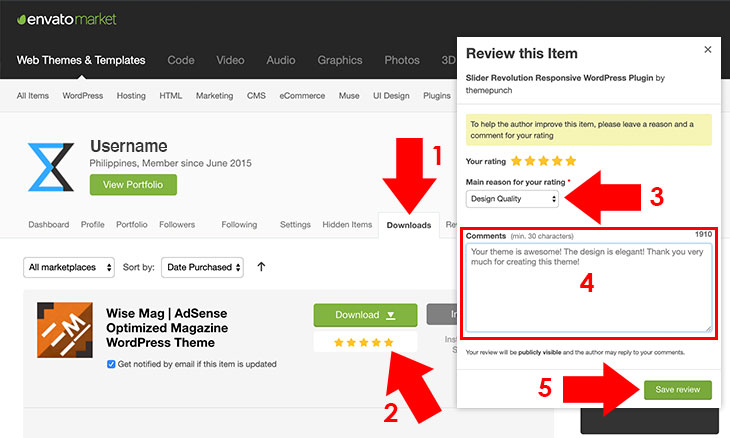
- Where to purchase Wise Mag? - Purchase
- How do I get supported with Wise Mag? - Privilege















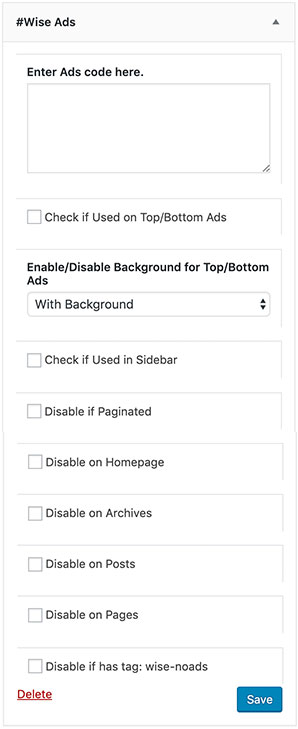
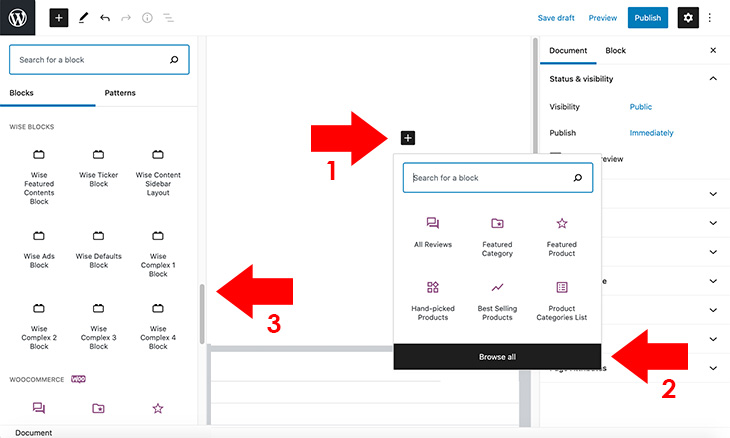
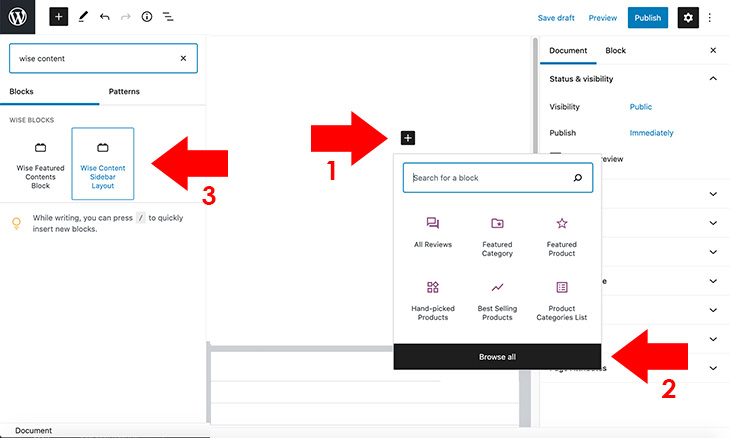
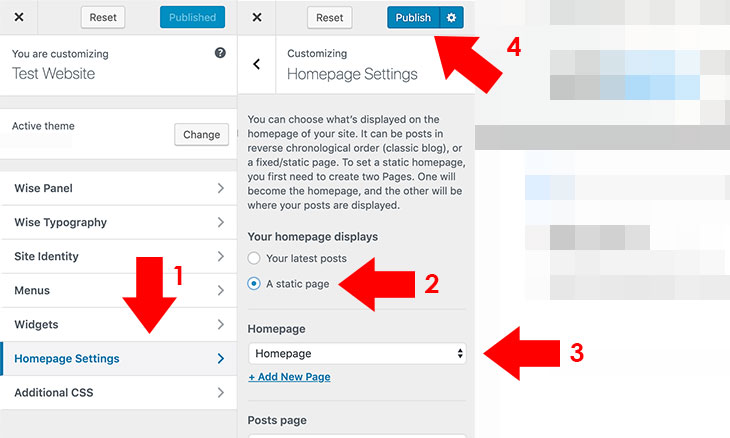
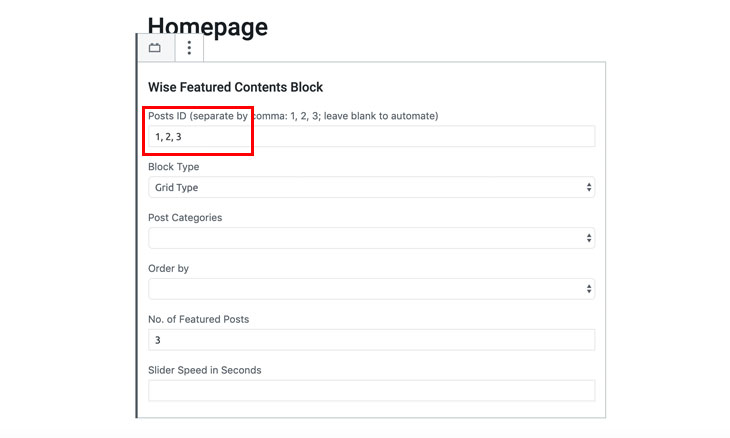
 Note: If you choose Full Carousel Type on Block Type from Featured Contents Block, you should placed it before Wise Content Sidebar Layout.
Note: If you choose Full Carousel Type on Block Type from Featured Contents Block, you should placed it before Wise Content Sidebar Layout.
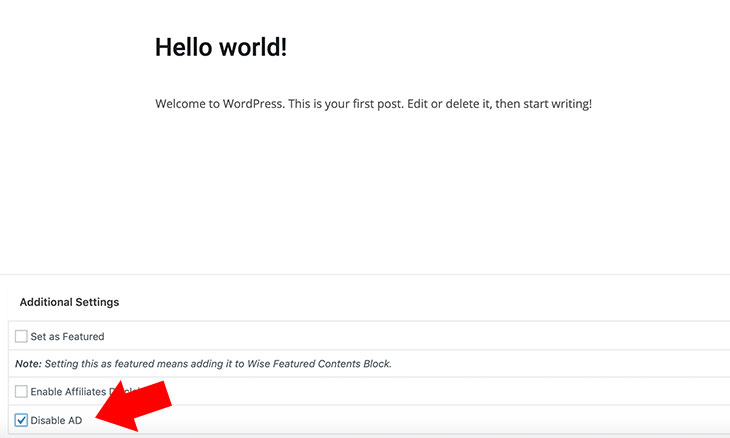
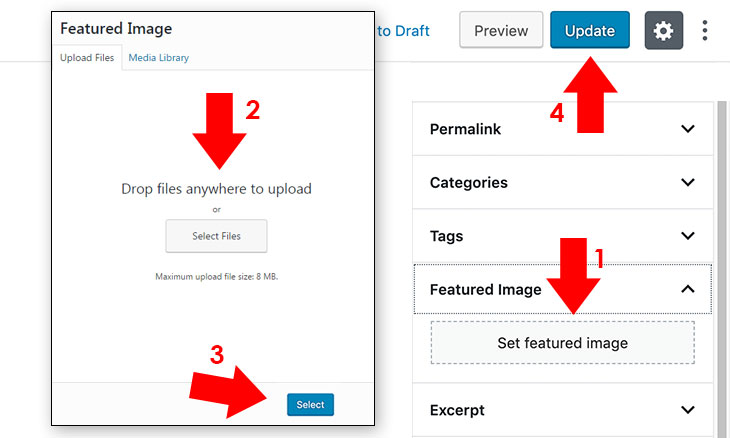
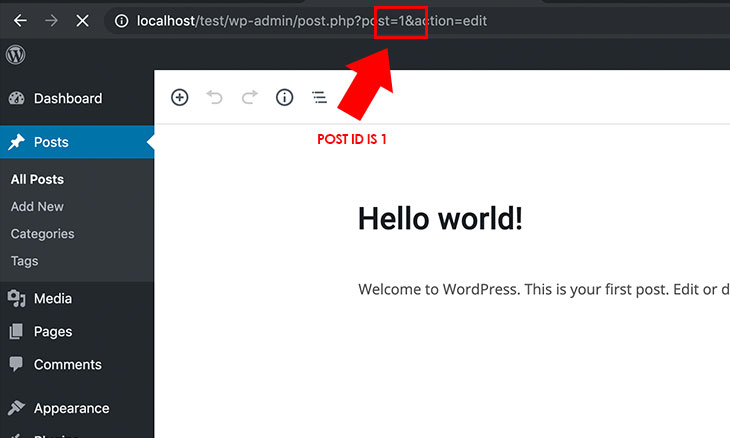
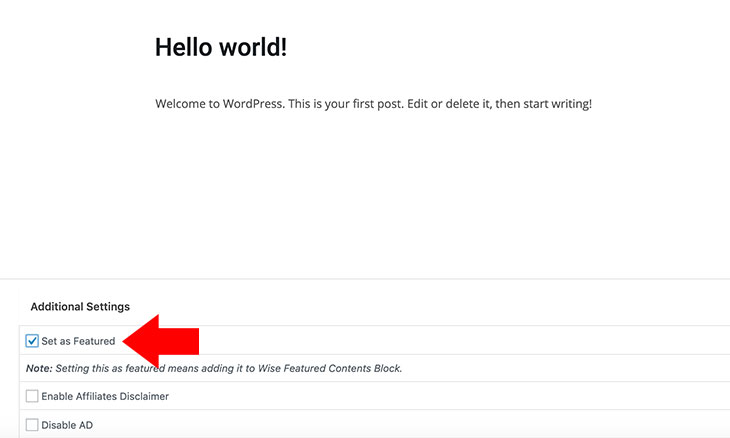
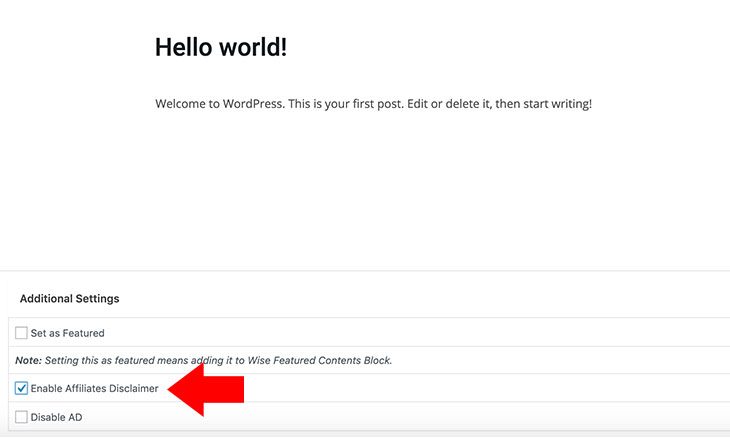
 Note: If you want to automate featured contents on all categories of posts, leave the Post ID field blank, then click Set as Featured on each post you want to appear in the Featured Contents block as shown in the screenshot below.
Note: If you want to automate featured contents on all categories of posts, leave the Post ID field blank, then click Set as Featured on each post you want to appear in the Featured Contents block as shown in the screenshot below.




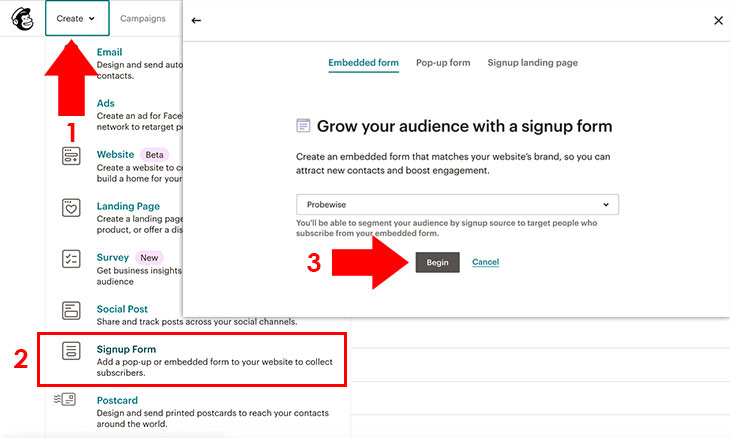
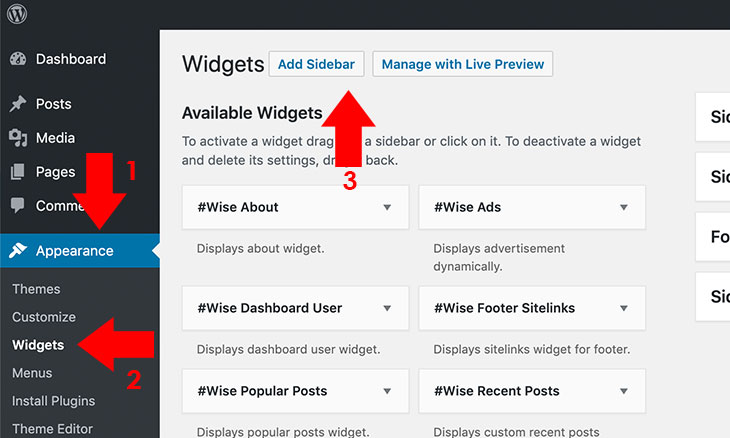
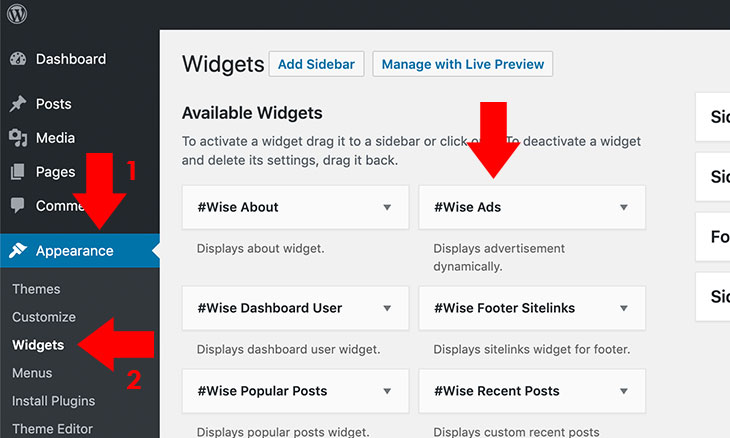
 Note: To add or delete widgets, please refer to our blog article,
Note: To add or delete widgets, please refer to our blog article,